Webサイト公開時に知っておきたい、サーバーを管理する上での基礎

普段運営しているWebサイトを新しいサーバにて公開する場合や、既存のサーバー管理を変更する時など、分からないことがあり意外と困る場合があるかと思います。
この記事では、Webサイトを公開するために何を考えなくてはいけないのか?
基本的な部分をご説明します。
Webサイトが閲覧できる仕組み
昨今ではWordpressを始めとしたCMSによって作成できるwebサイトが主流ですが、そのようなサイトをはじめとしたwebサイトは、基本的にはどこかのwebサーバーに格納されているHTMLファイルです。
HTMLファイルをブラウザを使って表示しているのが、今のwebサイトです。
では、どうやってどこかのサーバーにあるHTMLファイルを表示しているのでしょうか?
前提として、これから出てくる文言を簡単にご説明します。
・IPアドレス:PCに割り振られている一意の数字(例:127.0.0.1)
・ドメイン:人間に理解しやすいようにIPアドレスに名前を付けたもの(例:noge-printing.jp)
パソコンを家と例えると、IPは緯度経度、ドメインは住所と例えることができます。
コンピューターは緯度経度で場所を特定しますが、人間は住所で郵便物を届けるといったイメージですね。
ユーザーが「https://c-square.noge-printing.jp/」にアクセスするまでを例にして大まかに説明してみます。
登場人物は3人です。
・クライアント(ユーザー)
・Webサーバー(当webサイトHTMLが格納されている。ドメインは「noge-printing.jp」)
・DNSサーバー(ホスティングプロバイダ)
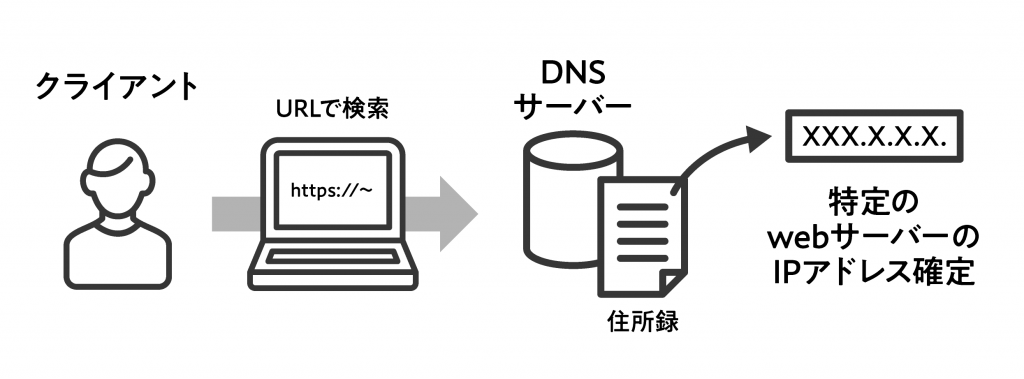
クライアントは、WebブラウザにURL「https://c-square.noge-printing.jp/」を入力します。すると、クライアントのPCはそのURLが示す情報から、Webサーバーを探そうとします。
インターネットは広いのでどこを探せばいいか分かりません。
そこで、クライアントのパソコンは最初にDNSサーバーに問合せをします。
DNSとは『ドメインネームシステム(Domain Name System)』の略で、DNSサーバーはドメインとIPアドレスを紐づけた、言わばサーバーの住所録を持っています。
クライアントのPCはDNSサーバーに問い合わせることによって、「https://c-square.noge-printing.jp/」のドメイン、つまり「noge-printing.jp」のIPアドレスをDNSサーバーから教えてもらうことができました。
この流れがあって初めてクライアントPCはWebサーバー「noge-printing.jp」のIPアドレスに「https://c-square.noge-printing.jp/」というURLでアクセスが可能になります。
一方、「https://c-square.noge-printing.jp/」でアクセスされたWebサーバーはというと、「c-square」というサブドメインに対応したHTMLを返してあげる決まりになっています。(そのように設定している必要があります。)
上記のようなやり取りが全て正常に行われると、めでたく当WebサイトのようなWebページが閲覧できるという仕組みだったのです。
Webページを外部サーバーに置くことになったら?
「noge-printing.jp」を使用しているWebサーバーが、別のWebサーバーに「hirameki.noge-printing.jp」というURLのwebサイトを作りたくなったらどうしたらよいでしょうか?(ちなみにhirameki.noge-printing.jpは当社が運営しているメディアサイト『ヒラメキ工房』のURLです)
外部サーバーに自ドメインのWebサイトを公開したいというケースが当てはまります。
今回は登場人物が2人増えます。
・クライアント(ユーザー)
・Webサーバー①(当WebサイトHTMLが格納されている。ドメインは「noge-printing.jp」)
・Webサーバー②(「hirameki.noge-printing.jp」として公開したい。)
・DNSサーバー①(Webサーバー①のホスティングプロバイダ)
・DNSサーバー②(Webサーバー②のホスティングプロバイダ)
クライアントがWebサイトを表示する仕組みは上段で分かりました。
Webサーバーが外部サーバーになったとき、DNSサーバーにどのように登録してもらえばよいのでしょうか?
上段の説明に沿って説明します。
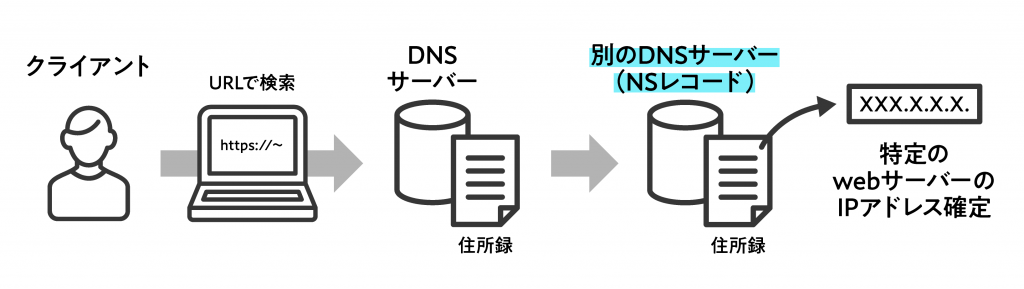
クライアントは、WebブラウザにURL「https://hirameki.noge-printing.jp/」を入力します。すると、クライアントのPCはそのURLが示す情報から、Webサーバーを探そうとします。
先ほどと同様に、クライアントのパソコンは先ず、DNSサーバー①に問合せをします。
DNSサーバー①はドメインとIPアドレスを紐づけた、言わばサーバーの住所録を持っています。
クライアントのPCはDNSサーバーに問い合わせることによって、「https://hirameki.noge-printing.jp/」のIPアドレスを聞こうとします。
しかし、DNSサーバー①はWebサーバーのIPではなく、代わりに別のDNSサーバーの情報を教えてきました。
これは、DNSサーバー①にあるNSレコードという情報に「hirameki.noge-printing.jp」にアクセスがあった場合に、そのドメインのIPアドレスを知っているDNSサーバー②を教えてもらう流れになっているからです。
クライアントPCは、「hirameki.noge-printing.jp」にアクセスするためのIPを知っているDNSサーバー②に問い合わせ、ここでようやく「hirameki.noge-printing.jp」のIPアドレスを知ることができました。
こうして、クライアントPCはWebサーバー②のIPアドレスに「https://hirameki.noge-printing.jp/」というURLでアクセスが可能になります。
一方、「https://hirameki.noge-printing.jp/」でアクセスされたWebサーバー②はというと、「hirameki」というサブドメインに対応したHTMLを返してあげる決まりになっています。(そのように設定している必要があります。)

…どこが変わったでしょうか?
変わった点は下記になります。
- クライアントのPCは、DNSサーバー①からDNSサーバー②を教えてもらった。
- DNSサーバー①はWebサーバーのIPアドレスではなく、NSレコードを教えた。
- 同じドメインでも、アクセス先のサーバーが違った。
この例だと、外部サーバーにアクセス先を向けるためにNSレコードを設定しました。
NSレコードは、クライアントが聞きに行くべきDNSサーバーを教えてくれるものです。
もし、DNSサーバー①のNSレコードが間違っていたらWebサイトに辿り着くことはできず、404エラー(ページが見つかりません。)と表示されることによって機会損失を発生させてしまいます。
今回はNSレコードを設定する例をお話しましたが、実はAレコードやCNAMEといったレコードでも、正しく設定すればwebサイトに辿り着くことができます。
それぞれのDNSレコードについては長くなってしまうので、今後お話する機会があればご紹介します。
このように、URLからWebサイトを閲覧するための設定は柔軟にできます。柔軟ゆえに分かりにくいところもありますが、その際は登場人物と誰が何をするのか?整理すると理解が深まります。
結局のところ、Webサイトを公開する上では、
- DNSレコードによる、Webサーバーとドメインの紐づけ設定
- Webサーバーにアクセスされた時に表示するHTMLファイルの格納場所
この2点を最低限押さえておく必要があるといえます。
まとめ
今回はWebブラウザでWebサイトを見るときに動いている仕組みをご紹介しました。
クライアントのPCとWebサーバーを繋ぐために必要なDNSサーバーという存在と、その設定の大切さがご理解いただけたのではないでしょうか?