デザインがおしゃれ・かっこいいサイトを集めてみました
こんにちは。デザイナーのmoyuです。
グラフィックデザイナーとして制作をする一方で、
WEBデザイナーとしてサイト制作にも多く携わらせていただいております。
最近、オンライン展示会やWEB商談が増えていることに伴い、
コーポレートサイトのリニューアルや、商品サービスページ 、
そして事業情報を詳しく掲載するための特設サイトなどのWEBページ制作を
検討されている企業様から、多くのご相談をいただいております。
サイトリニューアルについて、詳しくはこちらの記事もご参考ください!
見やすく使いやすいサイトにしたいというご相談の中で、
やはり切っても切り離せないのが、サイトのデザインの話。
おしゃれ、かっこいいサイトが必ずしも、成果につながるというものではありませんが、
サイトデザインは、ブランドイメージを確立させることに大きく貢献しますので、
リニューアル・新規制作の際にはこだわりたいポイントであると思います。
今回は、私が個人的に制作する際に参考にしているサイトや、
皆さんの参考になりそうなサイトを新たに探して、それぞれのポイントを分析してみました。
それではいってみましょう!
目次
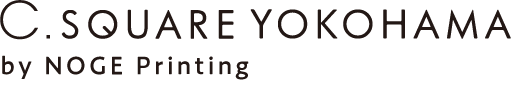
1.集英社 2022年度定期採用情報
2.ガブリ!モスチャレンジ | モスバーガー公式サイト
3.Micro Bubble Bath Unit by Rinnai | 公式サイト
4.TBWA\HAKUHODO
採用コンセプトがしっかりデザインに落とし込まれているサイト
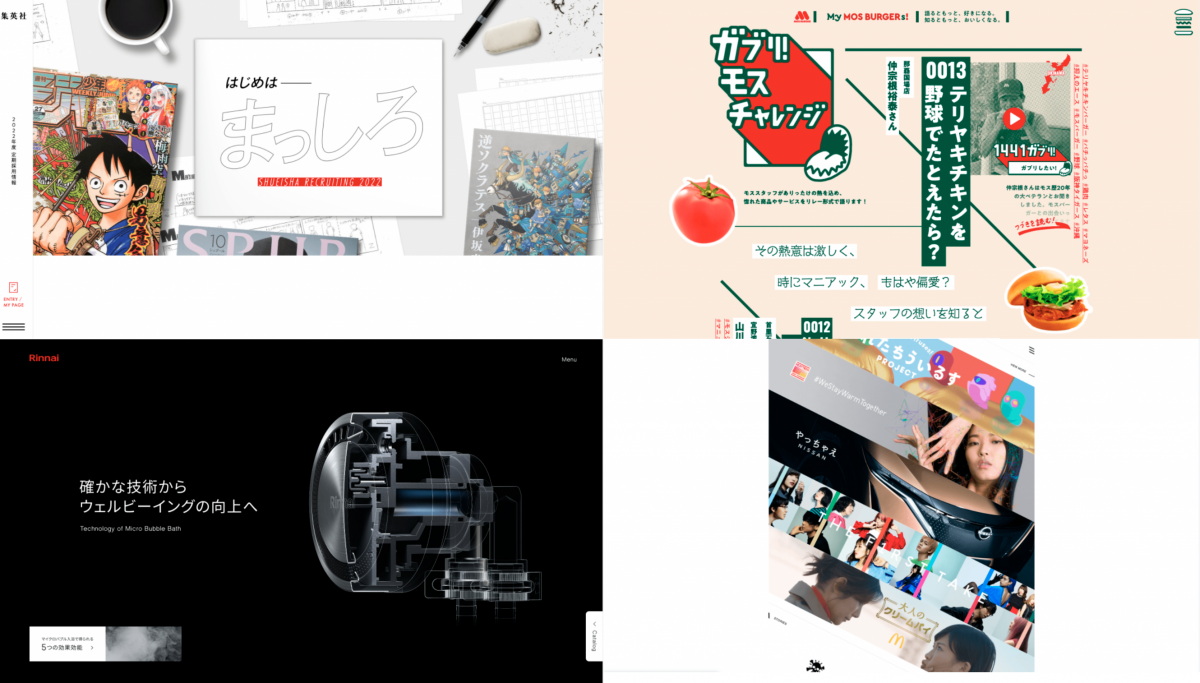
1.集英社 2022年度定期採用情報
https://www.shueisha.co.jp/saiyo/
少年ジャンプでお馴染みの集英社様の2022年度採用サイトです。
採用コンセプトである「はじめは、まっしろ」というイメージに合わせ、サイト全体が白を基調にスッキリとしたデザインとなっていて、見やすく、スタイリッシュな印象を受けます。
随所にアニメーションが付けられており、白ベースでシンプルでありながら、見ごたえがあり飽きさせない工夫がされています!
アニメーションも、出版社のイメージに合わせて、
横書きの文字が書かれるように左から表示されるのは面白いです!
社員紹介のページでは、
手書き文字がアクセントとして使われています。
シンプルできっちり組まれがちなレイアウトの中にこのような遊びがあることで、
良きバランス感を生み出しているようです!
見た目が楽しくワクワクするサイトデザイン
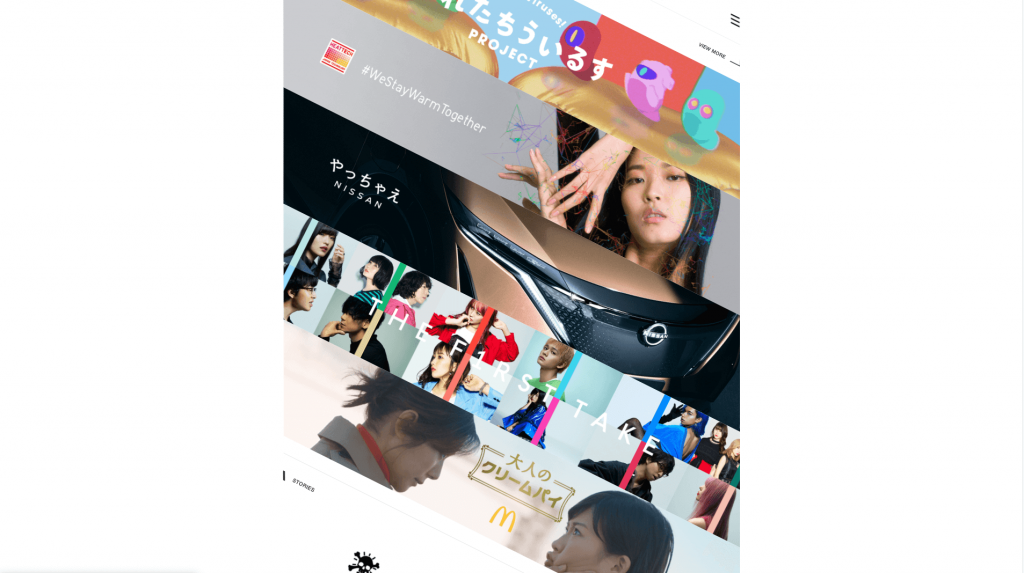
2.ガブリ!モスチャレンジ | モスバーガー公式サイト
https://www.mos.jp/oc/gaburi/index.html
キャンペーン自体は終わってしまったようで、詳細は確認できませんが
モスバーガー様のキャンペーンサイトのようです。
モスバーガーのイメージカラーの赤と深みのあるグリーンをメインカラーとして、
背景がベージュのような色味なので、食品が美味しそうに見えます!
モスバーガー様と言えば、ハンバーガーやチキンなどファーストフードのイメージが強く、
このサイトはポップな印象が企業イメージとマッチしていると感じました。
コーポレートサイトやサービスサイトなどは、余白を大きくとり、
すっきりとした印象のものが多いのですが
キャンペーンサイトでは、テキストや写真をたくさん載せ、
ワクワクするような、楽しい印象のものが多いです。
こちらのサイトでは、WEBサイトではあまり多く使われない「縦書き」のテキストを
至る所にちりばめているのが印象的です。
また、横書きのものを縦にして配置したり、テキストのサイズも大小さまざまだったり、
フォントの種類も少しクセのあるものを使用したり、画像に動きを入れたり…など
サイトを楽しい印象にさせる工夫がたくさん盛り込まれています!
手書きの文字やイラストが使用されているのも、
ワクワク感が増して良い感じです!
ハンバーガーメニューが、本物のハンバーガーになっているのも遊び心がありますね!
スクロールに追従するアニメーションで最後まで読みたくなるサイトデザイン
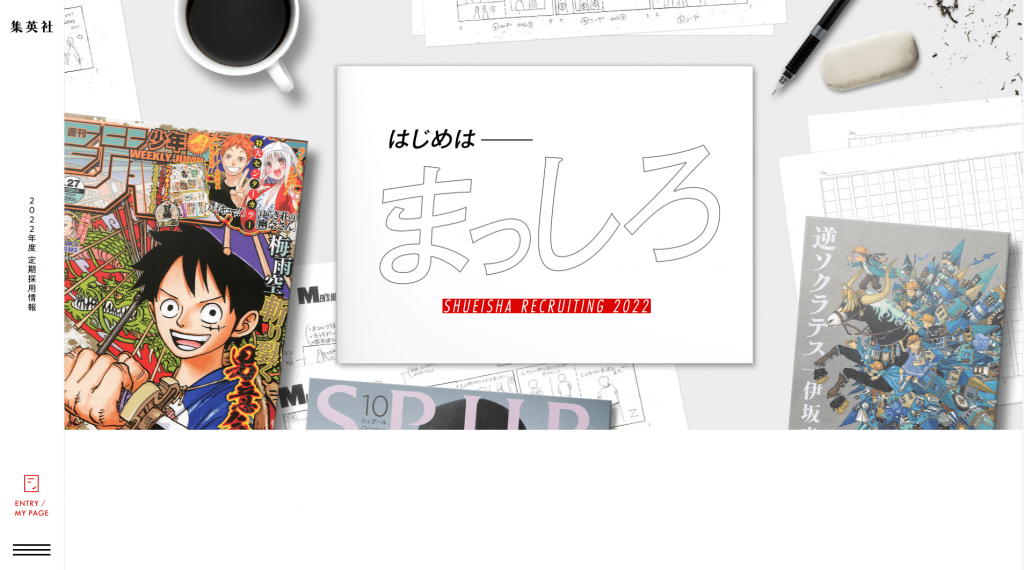
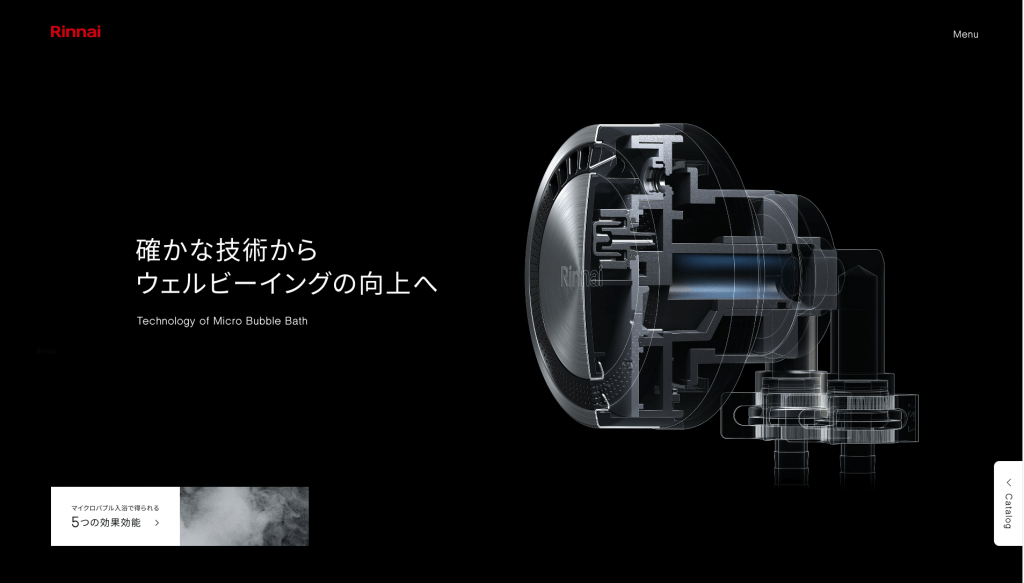
3.Micro Bubble Bath Unit by Rinnai | 公式サイト
https://rinnai.jp/microbubble/
リンナイ様のマイクロバブルバスユニットの特設サイトです。
まず最初にスクロールした時に、湯気の中に飛び込んでいくような擬似体験ができ、
サイトに入ってすぐに心を奪われること間違いなしです…!
このサイトは、スクロールに合わせてテキストが表示されるだけでなく、
湯気が出たり、泡が動いたりと、製品のイメージや特徴に合わせた仕掛けが組み込まれています。
スクロールに合わせて動くので、どんどんサイトを読み進めたくなるという
ユーザーの心を掴むようなデザインとなっています。
サイトに使用されている写真も、清潔感のある印象で
製品の良さをより引き出しています。
面白い企業!と印象付けるサイトデザイン
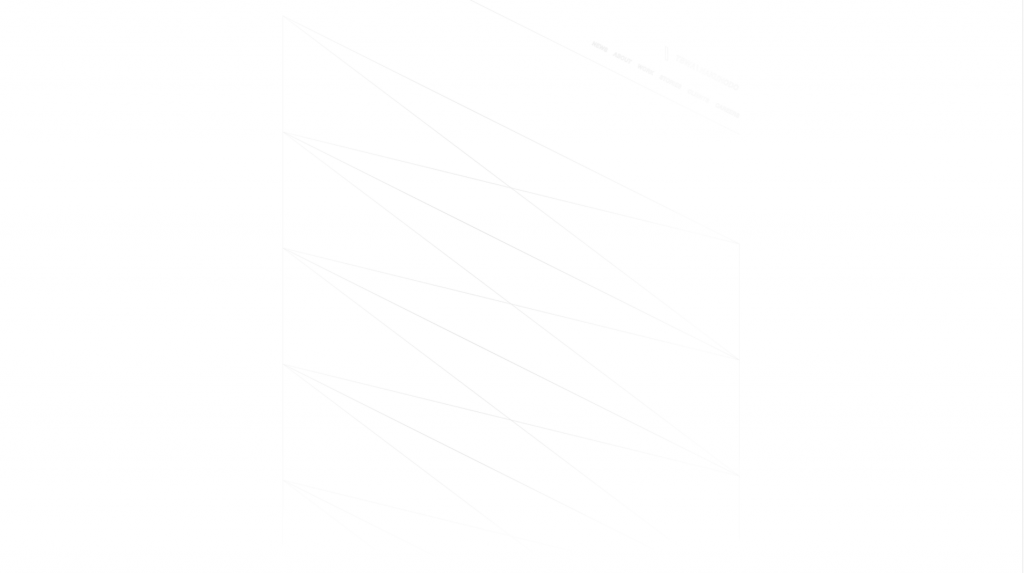
4.TBWA\HAKUHODO
https://www.tbwahakuhodo.co.jp/
こちらのサイト、なんと斜めに表示されます…!
なんとハンバーガーメニューも斜めに。
これだけで話題性ありまくりです。
こちらは博報堂様のTBWAワールドワイドのジョイントベンチャーとして設立された
総合広告会社だそうです。
特別変わったアニメーションがついているというわけではないのですが、
サイト全体が斜めになっているだけで、
「この会社に頼めば、何か面白そうなことをやってくれそうだ!」
という印象づけをすることができそうです!
細かい部分ですが、別ページを読み込む際の待ち時間に表示されるアニメーションが、
illustrationなどのソフトでの作業画面に似ていて、ワクワクします!
(薄くて少し見えづらいと感じる方もいらっしゃるかもしれませんが…)

まとめ
今回は普段参考にしているサイトデザインのまとめサイトから
いくつかピックアップしてご紹介しましたが、いかがでしたでしょうか?
ここ何年かのサイトでは、多くのサイトでアニメーションが付けられていますが
アニメーションはただ見栄えを良くするだけでなく、
サイトを飽きさせない、最後までスクロールしてもらうなど
サイトの閲覧時間にも少なからず影響していると感じました。
見やすく使いやすいサイトにすることはもちろんのこと、
見たくなる・読みたくなるような素敵なサイト制作を目指して、
これからもがんばっていきます!