これが本当のレスポンシブ対応!スマホで見るからこそ真価が発揮されるサイト事例の紹介
今や、サイトを作るには当たり前となったレスポンシブ対応。
しかし、そもそもレスポンシブって何をするの?どこを変えたらいいの?と悩む方もいらっしゃると思います。
今回はそんな方向けに、レスポンシブのいろはをご紹介します!
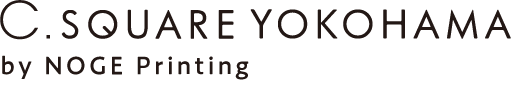
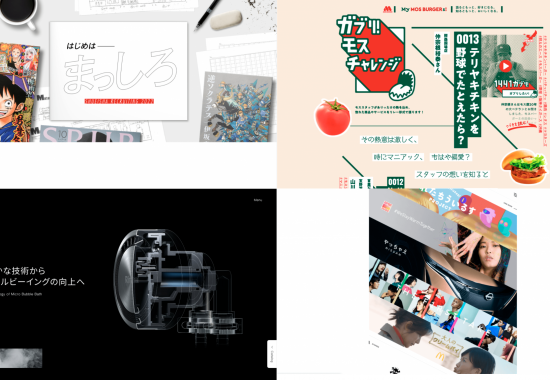
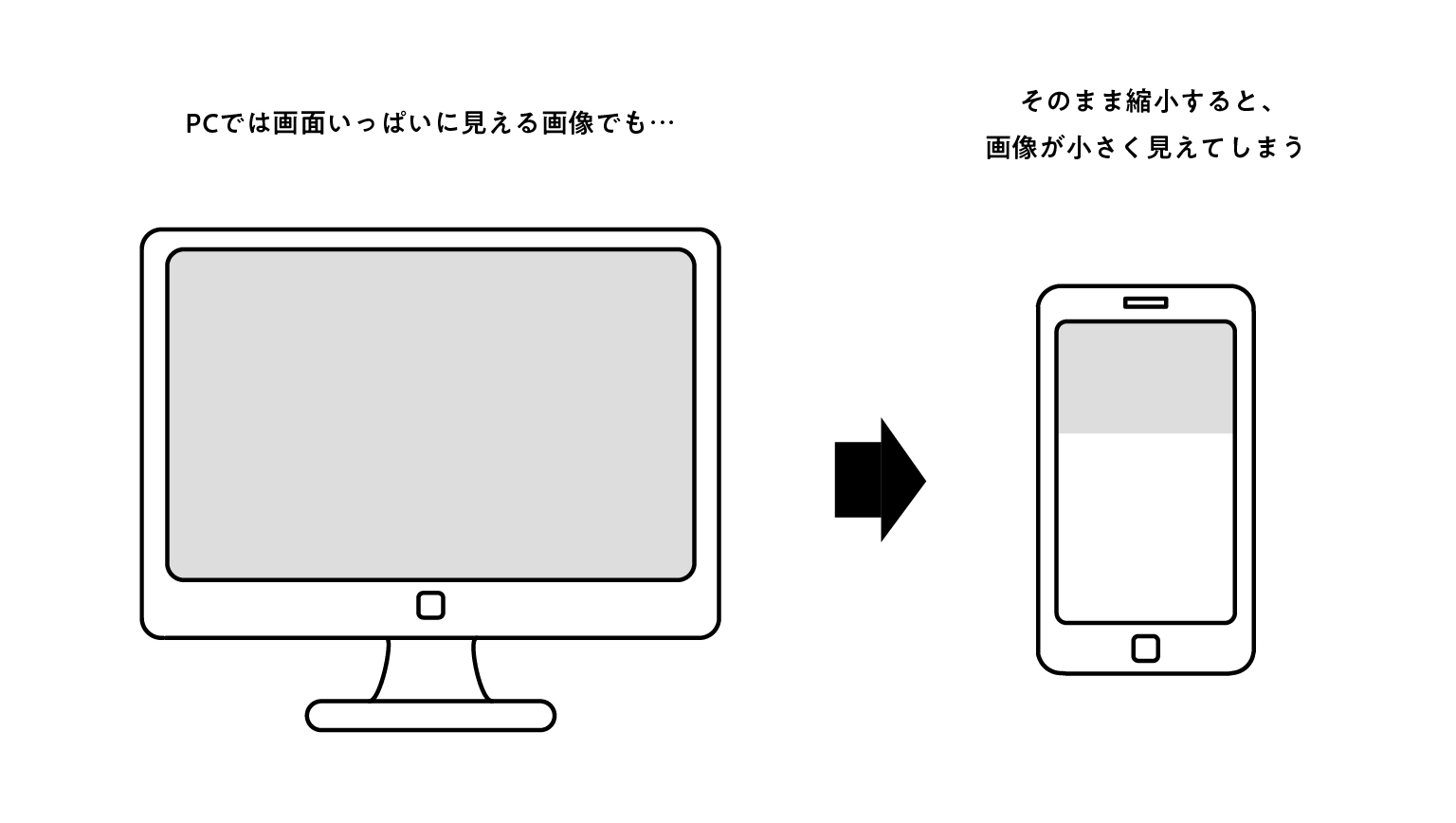
まず、PCとスマホの大きな違いは、「画面サイズ」。
PCでは、画面が横長なのに対して、スマホでは立て持ちが基本です。
そのため、PC用の画像をそのまま縮小すると、スマホ画面の上半分くらいで終わってしまう…なんてことになりかねません。

それを防ぐためには、「スマホ用画像を用意する」または「被写体の位置を調整する」のがポイント。
当社で制作した、株式会社ホームロジスティクス様のリクルートサイトの事例でご説明します。
こちらのサイトのトップページ、PCで見ると、自動で動画が流れます。
そしてスマホでは、スマホ用のトップ画像が表示され、タップすると動画が流れます。
こうすることで、サイトを開いた時のインパクトを損なうことなく、見せたい動画は横持ちにして再生してもらうこともできます。

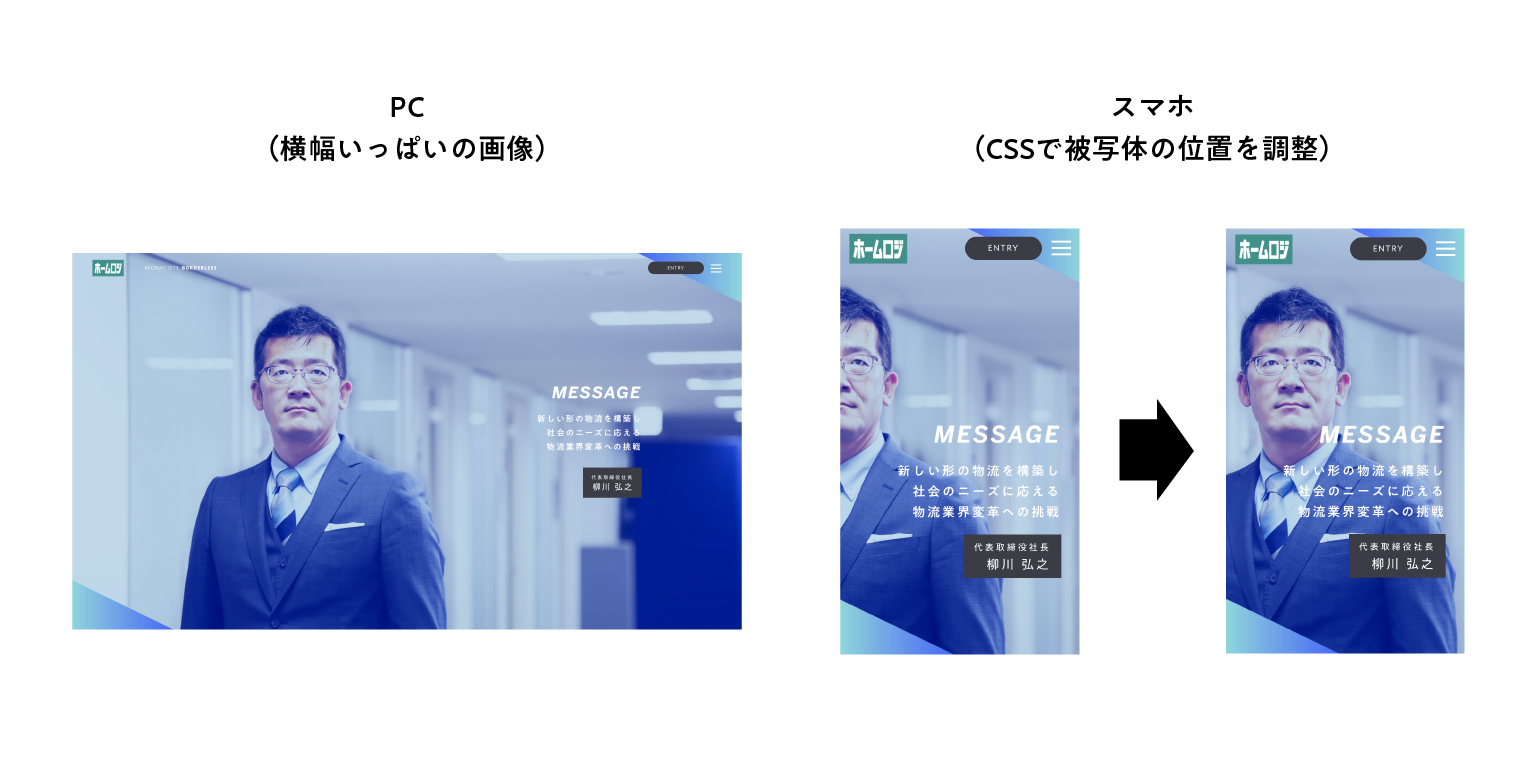
そして、もう一つの「被写体の位置を調整する」方法は、同サイトの代表挨拶ページなどで使用しています。
PCで開くと、右側にテキスト、左側に被写体がバランスよく配置されています。
しかし実はこの画像、そのまま左右をトリミングしていくと、スマホ画面では被写体が切れてしまいます。
それを回避するために、CSSで画像の位置を右側に調整!
結果、別の画像を用意しなくても、綺麗に表示することができました。
そのほかにも、「テキストの大きさ」や「ボタンの位置」が気をつけるべき点です。
テキストは、PCの大きさをそのままスマホで表示すると、うまくいかない場合がほとんど。
縮小したら小さすぎて読めなくなってしまったり、タイトルの大きい文字がはみ出してしまったり…
先ほどの代表挨拶ページも、タイトルをPCでは48px、スマホでは36pxに調整するなど、スマホサイトでもきちんと読めるように工夫しています。
そしてボタンの位置は、お問い合わせボタンなど、常に画面上に表示させておきたいものがある時のポイントです。
ホームロジ様の事例では、NOWとFUTUREを切り替えるボタンがありましたが、PCでは右側、スマホでは下側に表示されています。


スマホで右側にボタンが来てしまうと、コンテンツが隠れて幅も狭くなってしまいます。
下側に配置すれば、画面もスッキリして、親指でも押しやすくなり、ユーザービリティが良くなります!
ここまでの事例として紹介した、ホームロジ様リクルートサイトの詳細はこちらでご紹介しています。
株式会社ホームロジスティクスリクルートサイト
レスポンシブデザインのポイント、いかがでしたか?
PCで気に入ったデザインができたのに、スマホにする時はどうしよう…!と悩むのは、WEBデザインあるあるだと思っています(笑)
しかし、デバイスが変わっても印象を損なわず、ストレスなく閲覧できるのが真のレスポンシブデザイン。
自社のWEBデザインについてお悩みがあれば、是非Cスクエア横浜にご相談ください!
サイトデザインについては、こちらの記事でも解説しています。