デザイナーとエンジニア両方の視点から考える サイトリニューアルのポイントとは

こんにちは。デザイナー兼フロントエンジニアのmoyuです。
新型コロナウィルスの影響は、一般生活における行動様式の変化だけでなく、企業における様々な活動にも変化を強いられています。
特に、自社や商品サービスを人々に知ってもらうためにWEBサイトやSNSなどの「WEBコンテンツ」を駆使した、販促活動のオンライン化は益々、注力されているように感じます。
そのため、コーポレートサイトや商品紹介ページ、企業SNSなどはその重要度をより高めていくことになり今後、企業の業績を左右するファクターになると言っても過言ではないと思われます。
ということで今こそ、わが社のWEBサイトにもしっかり働いてもらおう!
と思った矢先、重要であるはずの各種WEBサイトが、何年も前に作ったきりで、見た目が何となく古くなってしまったり、自社の新商材など、新しい情報が反映できていなかったり、せっかくのWEBサイトが課題を抱えたままでいる場合もあるようです。
そこで今回は、WEBサイト制作のリニューアルを検討されている会社様、ご担当者様へ向けて、WEBサイトリニューアルのポイントについて「デザイナー」と「エンジニア」の両方の視点からお伝えしていこうと思います!
サイトリニューアルの際によくある要望とは?
サイトリニューアルでまずご依頼を受けるのが、
自社について記載されたサイト、いわゆるコーポレートサイトのリニューアルです。
コーポレートサイトでよくある要望として、
・見やすいサイトにしたい
・わかりやすいサイトにしたい
・使いやすいサイトにしたい
の3点が挙げられます。
一見、同じことを言っているように見えますが、実は少しずつ違いがあり これこそがリニューアルのポイントとなります。

見やすい・わかりやすい・使いやすいサイトとは?
見やすい、わかりやすい、使いやすいと言っても、 一体誰にとって見やすく、わかりやすく、使いやすいサイトになればいいのでしょうか? まず、私たちは以下の2つのポイントで考えていきます。
POINT 1 サイトを見る人(=ペルソナ)は誰か?
<例>
・漠然とニーズを感じているがまだ関心が十分に高まっていない→自社製品で課題を解決できると共に、他社より優れている検討材料を提供したい、など
・すでに製品を知っていて購入を検討している→自社製品を選ぶことでより良いライフスタイルが得られる、など。
POINT 2 サイトを訪れた人に、どのように行動してもらいたいか?
<例>
・製品の資料請求をしてもらいたい
・自社の価値観に共感してもらい、ファンになってもらいたい
・サービスを知ってもらい、お問い合わせをしてもらいたい
・お役立ち情報を得てもらい、さらにSNSで発信してもらいたい
この2点を予め定義することで、サイトのデザインや構成などを考えていくことができるようになります。
デザイナー目線での 見やすい、わかりやすい、使いやすいサイトとは?
「見やすいサイト」を意識したとき、デザイン視点では、そのサイトが訪れた方に向けて、正しく情報を伝えることができているか?という点を確認します。
さらに、それを可読性という視点でとらえると「テキスト」にフォーカスされることになるのですが、その場合、読みやすさを決める要素である「文字フォント」の選び方にも、意識して選定することになります。
ちなみに文字フォントのサイズは、単純に「読みやすさ」だけを考えれば、大きければ大きいほど良いと思われがちですが、それだけで判断することはできません。
なぜなら、文字フォントというサイトを構成する一つの要素は、読みやすさを意識すると同時に、企業や扱う商品サービスのイメージにマッチするか、という「ブランディングの視点」でも考える必要があるからです。
そのため、フォントの色や背景を調整しつつ、結果的には小さめの文字サイズで配置する場合もあります。
その他、文章量の多い部分ではゴシック体を使用することで視認性を損なわないようにするなど、文字フォントが持つ特性で判断するようなこともあります。
またデザイナーならではの、こだわりポイントの一つに、「一行あたりの文字数を設定する」というものがあります。
これは、WEBサイトに限らず、印刷物などにおいても同様ですが、一行あたりの文字数があまりに多いと読みづらくなってしまいますので
全体のバランスを踏まえ、一行あたりの読みやすい文字数を検討していきます。
このようにデザイナー視点では、機能性とブランディングのバランスを保つことで、より良いサイト作りが実現できると考えています。
次に「わかりやすいサイト」のポイントです。
わかりやすさは人それぞれですが、 デザイナー目線では、「パッと見で何のことかわかる」という部分を 今回はポイントとしてあげたいと思います。
「パッと見で何のことかわかる」ために必要なのが、見出し、写真やイラスト、
そしてそれらを簡潔に表すためのピクトグラムなどのアイコンです。
さらにはハンバーガーメニューなどUI(ユーザーインターフェース)に優れたアイコンを使用することで、サイトに初めて訪問した方でも迷うことが少なくなります。
このようにサイトに訪問してくれた方が、次にどのようなアクションをとればいいのか直感的にわかる、という作りになっているのが「つかいやすさ」という面で理想的だと思います。

エンジニア目線での 見やすい、わかりやすい、使いやすいサイトとは?
それでは「エンジニア目線」では、どのような視点でWEBサイトのリニューアルについて考えているのでしょうか。
デザイナーは、ページ内の表現に比重を置くのに対し、エンジニア目線では「ページ間のつながり」や「サイトの構成」を意識します。
つまり、サイトを訪れてくれた方に
①どのページからどのページへ移動してもらいたいか?
②ページ内では、どんなアクションをしてもらいたいか?
という2つの行動をできるだけスムーズに導けるように設計していきます。
印刷物と異なり、WEBサイトは場合によっては1画面で伝えたい情報を全て表現できてしまうため、サイトに訪れた方が、次はどこを読んだらいいのかが、わかりづらくなってしまうことがあります。
そのため、情報を伝える順番を意識したり、ページからページへの移動を促すための工夫をしたりする必要があります。
具体的には、ページの下の方によくある「この記事を読んだ人はこんな記事も読んでいます」や下部のほうに設置されている次のページへのリンクボタンは、まさに「どのページからどのページへ移動してもらいたいか」を考慮した設計となっています。
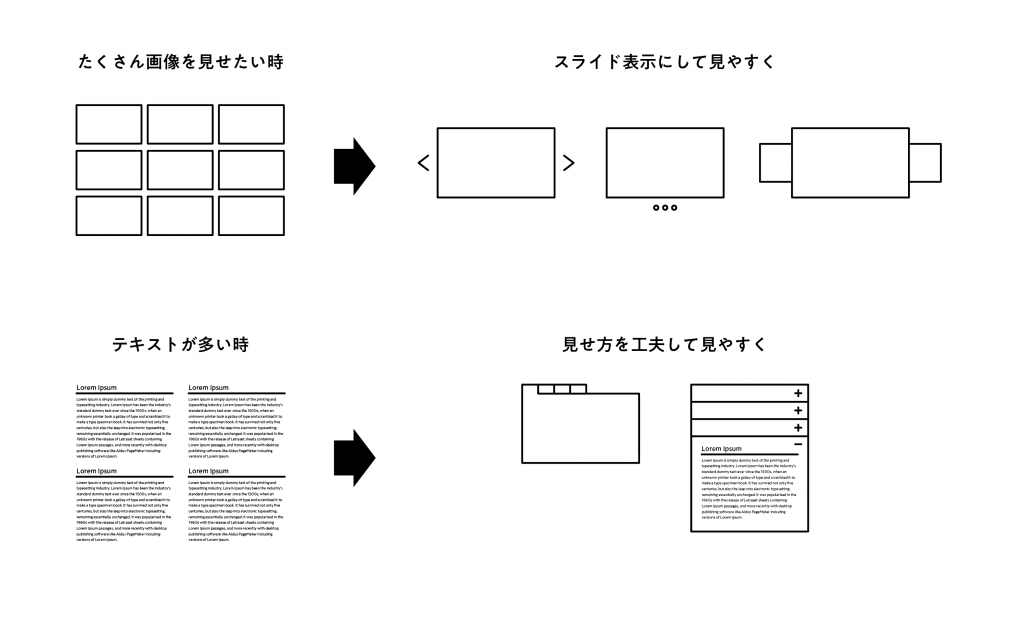
その他、情報を整理して伝えるためにエンジニア視点では、
・スライドで見せる
・アコーディオンメニューで見せる
・モーダルウィンドウで見せる
・タブ切替で見せる
などの、やり方で改善を図ります。

また、サイトマップ(サイト全体がどのような構成になっているのかを表した図)の 作成時にも、同じカテゴリの製品はまとめ、サイトの階層を設計するなど、エンジニアがどの情報をどこに載せるかを整理することで、ユーザーが迷わずに知りたい情報へたどり着くサイト構成にすることができるようになります。
まとめ
デザイナー目線、エンジニア目線それぞれでサイトリニューアルのポイントを あげてみましたが、いかがでしたでしょうか?
サイトリニューアルのポイントとしては3つ、
・見やすい
・わかりやすい
・使いやすい
を意識して現状のサイトからの改善を検討してみてください。
そして、そのために必要となってくる視点が2つ、
・サイト閲覧者=ペルソナを考える
・サイトで何をどうしてもらうのかを考える
つまり、サイトに訪れてくれる方の目線で、WEBサイトがどうあるべきかを、ぜひデザイナーとエンジニアの視点を参考に、再確認してみてください!
当社でもサイトリニューアルの案件は数多く手がけておりますので、これまでの事例も、
ぜひ合わせてチェックしてみてください!